Nordenfelt Dev Log 25
Posted by hermitCNov 2
Here is the new entry in Nordenfelt‘s weekly development log. This week was also dedicated to researching and testing explosions. Unfortunately there wasn’t much progress due to many personal distractions. So I won’t show you any altered assets this time but a simple trick how to make opaque sprite sheets transparent with GIMP.
You can help getting Nordenfelt done, test the game’s latest versions and discuss the game in the secret development forum with other preorderers by preordering Nordenfelt. If you like to stay in touch, be sure to subscribe to the RSS feed, email newsletter or listen to my tweets at @black_golem.
Many explosion sprite sheets on the Internet have opaque backgrounds. If you wanna use them in your game you have to make their background colors transparent. This can be done by colorkeying (a little bit old-school) or by converting background pixels to transparent ones using target formats like DDS, GIF or PNG. It’s an easy job in case of binary transparency where a pixel is either full transparent or full opaque. Just open the image with GIMP, select all pixels of the background color with this tool and hit the DELETE key. Be sure that the layer has a transparency channel, otherwise add it before you hit DELETE.
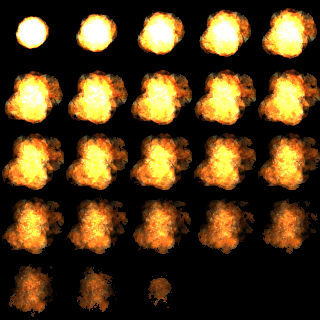
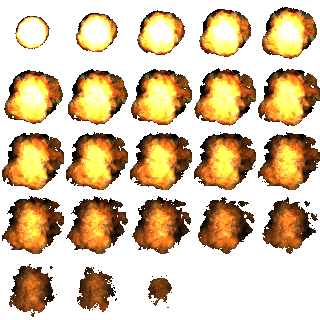
Try it with this sprite sheet …
… and you will get this sharp-edged explosion from the 90s:
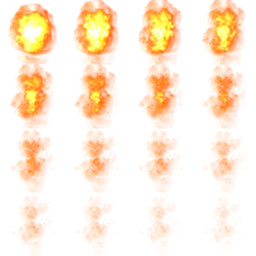
That’s nice for retro graphics. But what if you have continuous transparency, ranging from 0 to 255? Let’s check out a sprite sheet created with Cliffski’s explosion generator:
Making the black background transparent is quite easy. Simply use GIMP’s color-to-alpha function and choose black:
The closer a pixel’s color is to black the higher its transparency will get. As you can see: it’s a breeze. You just have to know the right function. 🙂
Cheers,
Thomas





No comments